這裡介紹一些文字標籤的使用
- 幾個基本的文字標籤

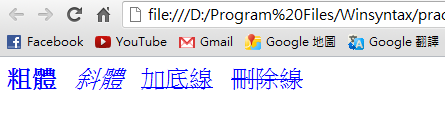
結果出來在網頁中看到會是這樣

<font></font>在這個標籤裡面有兩個屬性,在這個標籤內的文字都會呈現指定的變化
這裡設定顏色是藍色,字體大小是5
<b></b>表示標籤裡面包含的文字為粗體字,後面依此類推
其中裡面結尾有 的字樣,這是HTML的內碼之一,代表的是一格空白
因為在HTML的程式碼中無論文字間放了多少個空白都會被忽略而呈現不出來,
因此我們需要用對應的內碼來呈現
- 標題文字

網頁中結果

跟文字文字標籤不同的地方是,標題文字分別使用了六組標籤來呈現字體大小的變化,
而且排列順序是相反的,分別是h1(最大)~h6(最小);這個標籤的特色除了字體大小變化,
它同時會讓字體呈現粗體以及自己成為一個段落,
所以有一個關於段落的屬性"align"可以使用,參數分別為"left"(預設-靠左), "center"(置中), "right"(靠右)
- 首字縮寫標籤"acronym"

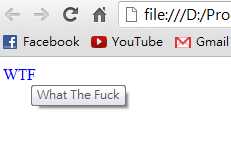
網頁中顯示結果

就像圖片中所顯現出來的,
在網頁中顯示的字樣會是你在<acronym></acronym>中輸入的字樣
但是當滑鼠游標一道字樣的時候會跑出在屬性title後面輸入的字樣
因此我們可以輕鬆的為文字附上註解!
- 段落標籤的使用
斷行<br>與段落<p></p>的差別

其中斷行並不需要結束標籤,在字的結尾接上<br>即可
反之段落有結束標籤,並且段落內有屬性align可以設定靠左靠中或靠右,
並且!在段落和段落之間會留下一行空白,反之斷行不會
- 呈現原始排版方式<pre></pre>

- 置中標籤<center></center>
在這個標籤裡面的文字全部都會自動被放到中間
有時候可能會需要在太多段落裡面加上屬性這樣做可以省去不少麻煩!
- 縮排<blockquote></blockquote>

通常自己的網頁不太會用到這個標籤,因為打的字比較多一些,也沒有太大效果
但是如果使用在動態語言中卻可以很容易去區別回覆文章與原始文章
- 水平分隔線<hr>

這個標籤有三個常用到的屬性size(高<厚>度)、width(寬度)、align(對齊)
======================================
其他閱讀 :
【HTML入門】






 留言列表
留言列表