- 何謂框架?
就是把網頁切成好幾個區域,每個區域引用完成的網頁才可以正常顯示,
但是在不同解析度的的螢幕上會造成版面配置上的問題所以要小心地使用
以下一個簡單的框架範例

顯示結果(其中left和main為另外撰寫的網頁)

- <frameset></frameset>
這個標先宣告了標籤的使用,這些內容必須放在網頁的<head></head>中,
cols='100,*' 設定左右框架,左邊框架寬度為100pixels,其餘的給右邊框架使用
border='10' 設定框架用pixels 10的框線隔開
boredercolor='black' 設定框線的顏色
另外有相對於cols有另一個屬性是rows,使用相同但是切割相反(切成上下)
- <frame></frame>
這個標籤指定框架的內容來源,
src='left.html' 指定第一個框架的內容來源,配置的方式是從左而右,從上到下,所以第一個出現在左邊
name='left' 指定此頁面的名稱,這是為了配合連結標籤使用(如前面的錨點)
marginwidth與marginheight 分別是內容與邊緣框和高的距離
scrolling 決定是否出現卷軸
frameborder 設定可有可無,因為在<frameset></frameset>中已設定過
noresize 不讓使用者調整框架,若是不加這個使用者可以調整中間那條框線
- <norframe></norframe>
在這兩個標籤顯示的內容,或在瀏覽器不支援框架的時候跳出來,
雖然大部分瀏覽器都會支援,但是還是會加入以防萬一
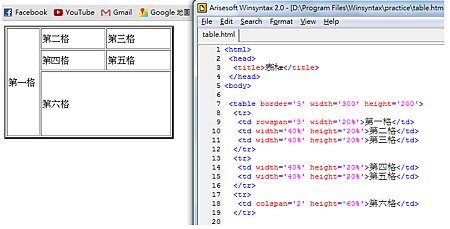
- 基本表格

border 設定有幾列,每一列用<tr></tr>區隔,而<td></td>內為表格內容(幾個就有幾行)
- 合併儲存格

多一個colspan屬性='2'表示這一格佔原本的兩個格子
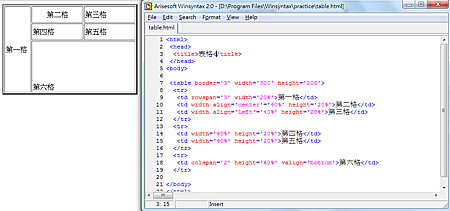
- 高度與寬度

- 對齊

- 其他屬性
======================================
其他閱讀 :
【HTML入門】






 留言列表
留言列表