- 表單與表格的結合
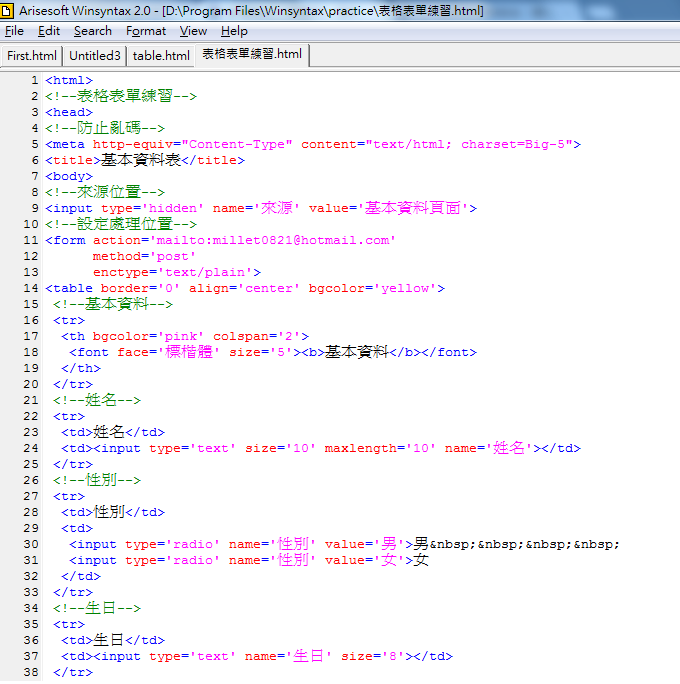
以下是範例還結合了之前提到的標籤所做的練習


- <form></form>
之後介紹的標籤全部都必須包在這個標籤當中
action 指表單送出的資料該給誰處理,若有伺服器程式可以接受資料則可以傳,這邊我們用郵件
method 指表單傳遞的方式,有post,get兩種,在探討網頁設計的時候才會區分,大多用post
enctype 指編碼方式,這邊希望可以直接看到資料,所以用純文字(text/plain)表示
- 隱藏欄位<input type='hidden'>
type 說明資料輸入的方式,每種方式有不同的表示和用法,hidden為隱藏欄位通常放希望使用者看不到的資訊
name 欄位的名稱,資料送出可以直接看出資料的區分,所以一定要加上欄位名稱
value 欄位的預設值,當不是給使用者輸入資料的欄位時,必須先下欄位的數值或資料
- 一般文字<input type='text'>
指輸入的資料為單純的文字
size 指這個欄位在"外觀上"可以容納的字元數
maxlength 指實際上這個欄位可以輸入的字元數,若沒有設的話則會預設無限大
- 單選項目<input type='radio'>
在這個欄位中,只有有相通的name屬性名稱,再多項目都只能選其中一個
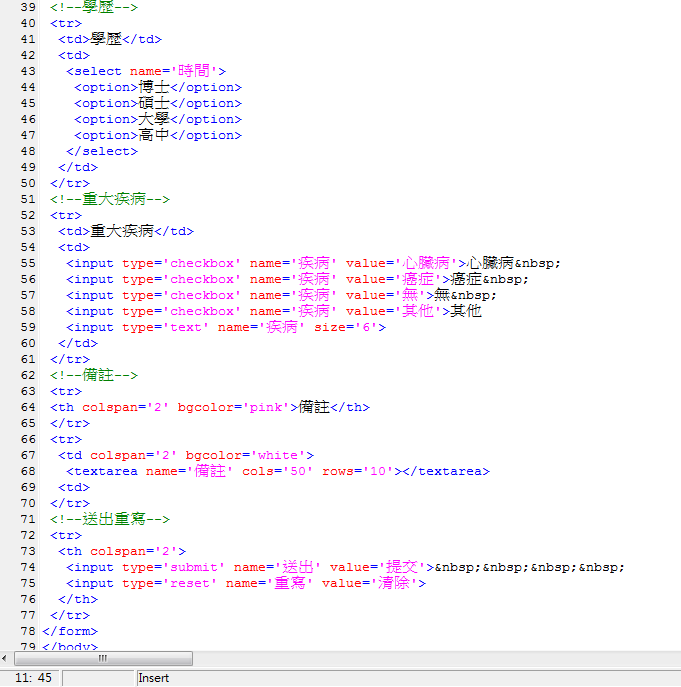
- 複選項目<input type='checkbox'>
和單選項目一樣,只是取消了只能選一個的限制
- 下拉式選單<select></select>
搭配標籤<option></option>來提供資料,全部的資料都會被放在同一個選單中
- 多行文字<textarea></textarea>
cols,rows表可以容納的行數列數
- 提交<input type='submit'>和清除<input type='reset'>
按下提交則會送出資料處理,按下清除則會清除所有資料用來重新輸入
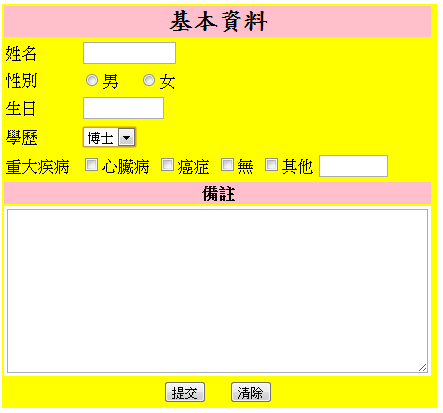
以下是網頁中輸出的結果

======================================
其他閱讀 :
【HTML入門】






 留言列表
留言列表